Previous – Chapter 13
Maven Tutorial – Chapter 14
In the previous chapters, we focused on creating a simple java project by using the maven archetype and also understood how maven organizes the project structure based on the selected archetype. In this chapter we will learn about creating a maven web application project.
Web project using maven template
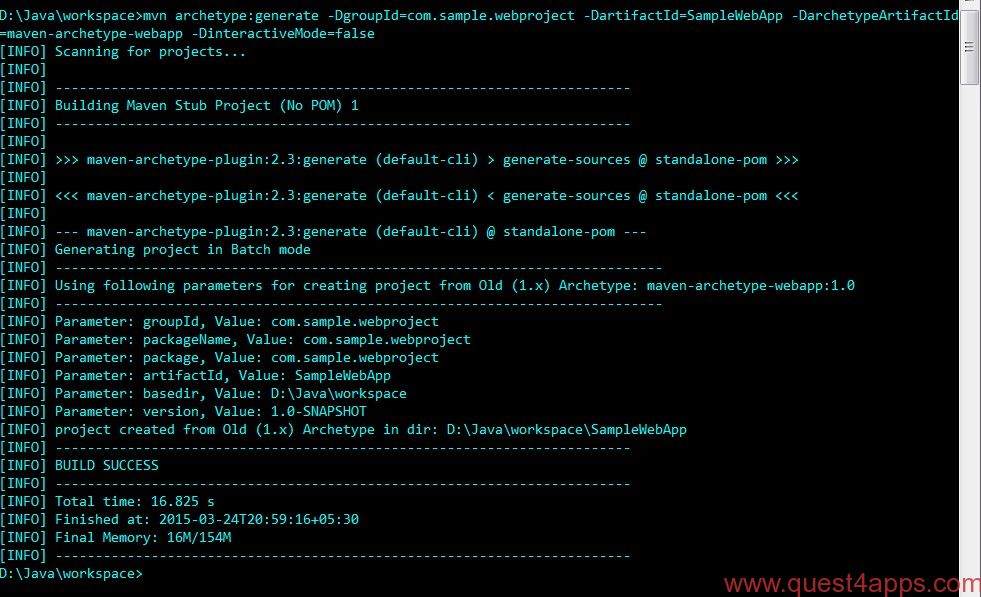
The easiest way to create a web project in maven is by using the maven archetype maven-archetype-webapp. Just open the command prompt and navigate to the folder where the project needs to be created. Maven will start executing the command and will create a complete project structure for a web based application.
Below is the project structure for a web application generated by the maven by using the maven-archetype-webapp plugin.
| Folder structure | Description |
| SampleWebApp | Contains source folder and pom.xml file. |
| src/main/webapp | Contains default index.jsp |
| src/main/webapp/WEB-INF | Contains web.xml file. |
| src/main/resources | Contains resource files used. (images or properties files) |
pom.xml generated by the maven for the web application.
<project xmlns=<em>"http://maven.apache.org/POM/4.0.0"</em> xmlns:xsi=<em>"http://www.w3.org/2001/XMLSchema-instance"</em> xsi:schemaLocation=<em>"http://maven.apache.org/POM/4.0.0 http://maven.apache.org/maven-v4_0_0.xsd"</em>> <modelVersion>4.0.0</modelVersion> <groupId>com.sample.webproject</groupId> <artifactId>SampleWebApp</artifactId> <packaging>war</packaging> <version>1.0-SNAPSHOT</version> <name>SampleWebApp <span style="text-decoration: underline;">Maven</span> <span style="text-decoration: underline;">Webapp</span></name> <url>http://maven.apache.org</url> <dependencies> <dependency> <groupId><span style="text-decoration: underline;">junit</span></groupId> <artifactId><span style="text-decoration: underline;">junit</span></artifactId> <version>3.8.1</version> <scope>test</scope> </dependency> </dependencies> <build> <finalName>SampleWebApp</finalName> </build> </project>
With this archetype maven generates a sample jsp file called index.jsp with the contents as shown below:
<html>
<body>
<h2>Hello World!</h2>
</body>
</html>
Building and deploying the web app
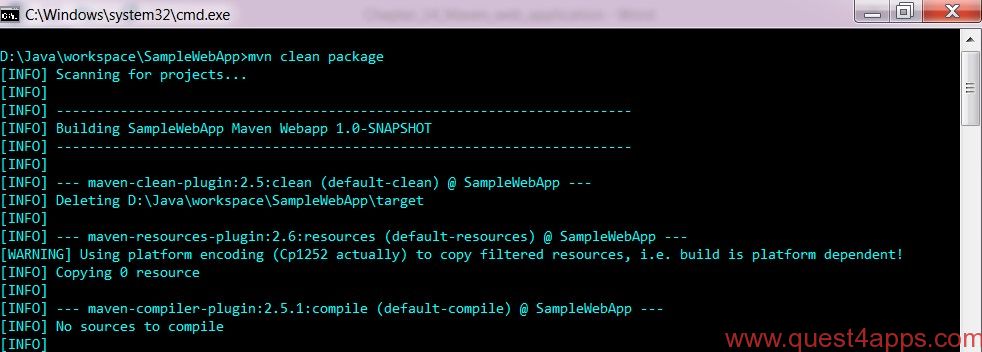
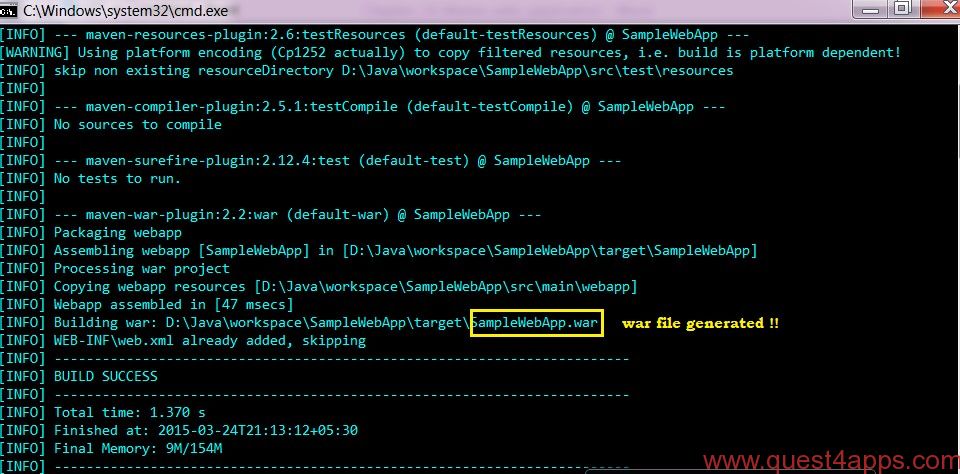
Just open the command prompt and navigate to the root folder of the web app and issue the command mvn clean package. This command will compile, test and generates a war file of the project.
Once the war file is generated, copy the war file into the target folder of the web server and start the server. You can test the application by invoking the web project’s URL:
http:/localhost:8080/<projectname>/index.jsp









Questions? Comments? Suggestions? Let us know!! Like / Subscribe / Follow for more updates.